以前Wordでのプロデューサー名刺の作り方を記事にした。
今回はより自由度の高いレイアウトを求めてフリーソフトでAdobe Illustratorと同等の性能を持つInkScapeでの名刺の作り方を備忘録代わりに記事にしようと思う。なお今回完成データは印刷所へ出す事を前提にする。
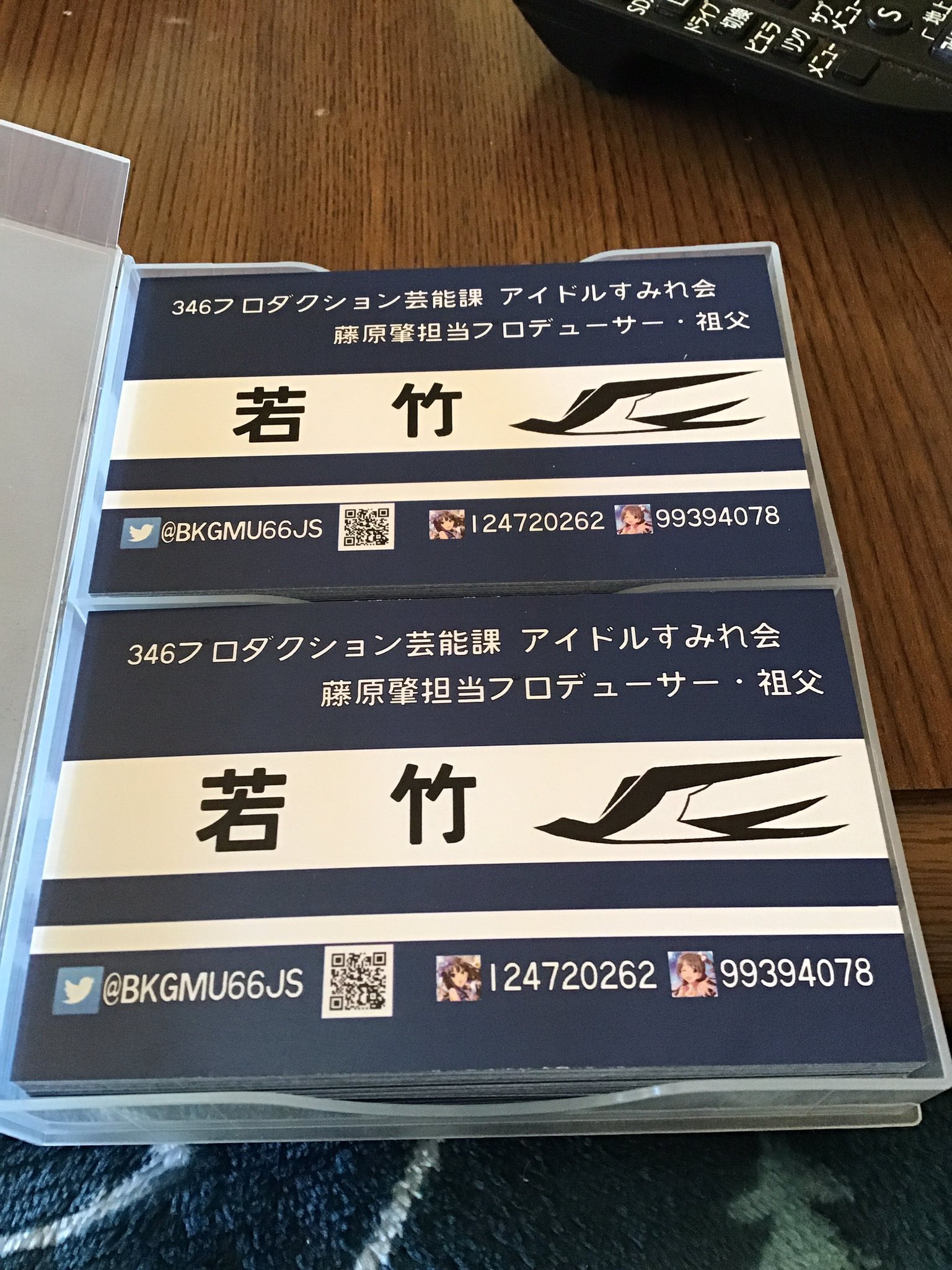
図1
画面左上の「ファイル」から「新規」を選択し、「ドキュメントのプロパティ」を選択。幅97mm、高さ61mmに設定する。縦向き名刺にしたい時は幅と高さの数字を入れ替える。以後同じ。
なおこの数字は塗り足しを含めたもの。
図2-2
画面左のツールから□のアイコンの「矩形ツール」を選択。適当な大きさの四角形を作り(図2-1)、選択ツールで四角形を選択してサイズを1つは幅91mm、高さ55mmに、もう1つは幅85mm、高さ49mmに設定する。(図2-2)

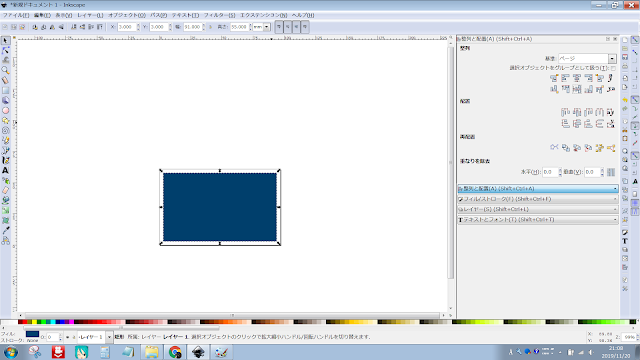
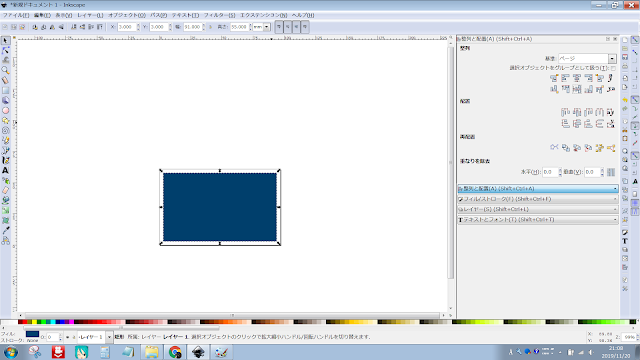
図3
サイズを設定したオブジェクトを黒いマウスカーソルの「選択ツール」をクリックし、「整列と配置」から基準を「ページ」に設定。「水平軸を中心に揃える」と「中心を垂直軸に合わせる」をクリックして図3のような状態にする。

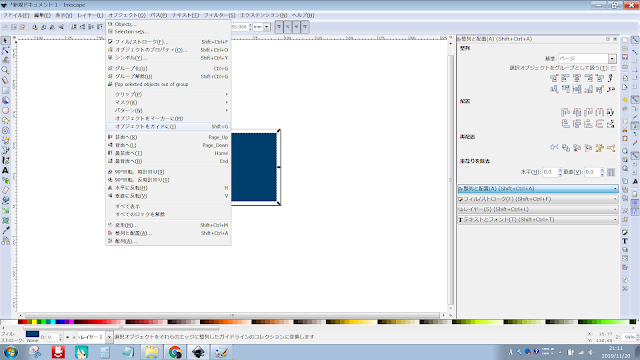
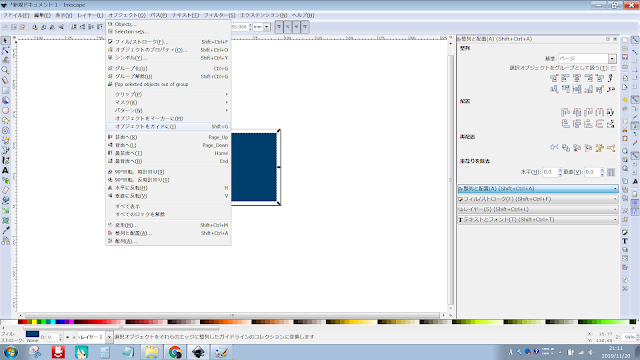
図4-1
図4-2
矩形オブジェクトを選択して「オブジェクト」をクリックし(図4-1)「オブジェクトをガイドに」をクリックする。そうすると矩形オブジェクトがガイドになるので、大きい矩形と小さい矩形両方に行う。(図4-2)
今回はより自由度の高いレイアウトを求めてフリーソフトでAdobe Illustratorと同等の性能を持つInkScapeでの名刺の作り方を備忘録代わりに記事にしようと思う。なお今回完成データは印刷所へ出す事を前提にする。
1.サイズ設定をする
1-1.
画面左上の「ファイル」から「新規」を選択し、「ドキュメントのプロパティ」を選択。幅97mm、高さ61mmに設定する。縦向き名刺にしたい時は幅と高さの数字を入れ替える。以後同じ。
なおこの数字は塗り足しを含めたもの。
1-2.
図2-1図2-2
画面左のツールから□のアイコンの「矩形ツール」を選択。適当な大きさの四角形を作り(図2-1)、選択ツールで四角形を選択してサイズを1つは幅91mm、高さ55mmに、もう1つは幅85mm、高さ49mmに設定する。(図2-2)
1-3.

図3
サイズを設定したオブジェクトを黒いマウスカーソルの「選択ツール」をクリックし、「整列と配置」から基準を「ページ」に設定。「水平軸を中心に揃える」と「中心を垂直軸に合わせる」をクリックして図3のような状態にする。
1-4.

図4-1
図4-2
矩形オブジェクトを選択して「オブジェクト」をクリックし(図4-1)「オブジェクトをガイドに」をクリックする。そうすると矩形オブジェクトがガイドになるので、大きい矩形と小さい矩形両方に行う。(図4-2)
2.必要情報を記載する
2-1.
図1
社名、肩書、名前、TwitterID、デレステゲームID、モバゲーユーザーIDをテキストツールを使って入力する。レイアウトは後でやるので図1のように適当でOK。
テキストは別レイヤーを追加して追加レイヤーに入力すると、後から背景を弄りやすくなるのでおすすめ。
図2-2
図2-3
図2-4
画像を配置する。今回はTwitter、デレステ、モバマスのアイコンとTwitterアカウントへ直リンするQRコードを配置する。
「ファイル」から「開く」を選択し、保存しておいた画像を開く。(図2-1・図2-2)
画像を開いたらCtrl+Aのショートカットキーで画像全体を選択し(図2-3)クリップボードにコピーし、名刺のファイルへペーストする。同じことを配置したい画像全てへ行う。(図2-4)
配置した文字、画像が最も内側のガイド線(85mm×49mm)に収まるようにレイアウトする。文字サイズや配置はお好みで。
そしてレイアウトしたものが図2。色は「フィル/ストローク」ツールで編集する。フィルが塗りでストロークが枠線。
背景の青色と灰色は矩形ツールで描いたもの。名前の右のツバメロゴは別ソフトで写真からトレースしたものを配置。
なおアウトライン化する際は前もってファイルのコピーを作っておくこと。そうしないと文字を直したい時に作り直しになってしまう。
図1-1
図1-2
アウトライン化するテキストオブジェクトを選択ツールで選択し「パス」メニューから「オブジェクトをパスへ」を選択する。アウトライン化出来ているかどうかはオブジェクトを何度かクリックして図1-2のような状態になればパス化が完了している。
PDF化に際してはCubePDFをインストールし、こちらのページを参考に設定する。
設定が終わったらPDFとして出力し、問題がないことを確認の上、好みの印刷所に入稿する。
このデザインの名刺ではないが、今回私はラクスルさんに印刷を依頼した。
社名、肩書、名前、TwitterID、デレステゲームID、モバゲーユーザーIDをテキストツールを使って入力する。レイアウトは後でやるので図1のように適当でOK。
テキストは別レイヤーを追加して追加レイヤーに入力すると、後から背景を弄りやすくなるのでおすすめ。
2-2.
図2-1図2-2
図2-3
図2-4
画像を配置する。今回はTwitter、デレステ、モバマスのアイコンとTwitterアカウントへ直リンするQRコードを配置する。
「ファイル」から「開く」を選択し、保存しておいた画像を開く。(図2-1・図2-2)
3.レイアウトする
3-1.
図1配置した文字、画像が最も内側のガイド線(85mm×49mm)に収まるようにレイアウトする。文字サイズや配置はお好みで。
3-2.
図2そしてレイアウトしたものが図2。色は「フィル/ストローク」ツールで編集する。フィルが塗りでストロークが枠線。
背景の青色と灰色は矩形ツールで描いたもの。名前の右のツバメロゴは別ソフトで写真からトレースしたものを配置。
4.テキストのアウトライン化
入力したテキストは可能な限りアウトライン化しておくことが望ましい。アウトライン化しておけばフォントデータの埋め込みが出来てなくて…という事故を防げる。なおアウトライン化する際は前もってファイルのコピーを作っておくこと。そうしないと文字を直したい時に作り直しになってしまう。
図1-1
図1-2
アウトライン化するテキストオブジェクトを選択ツールで選択し「パス」メニューから「オブジェクトをパスへ」を選択する。アウトライン化出来ているかどうかはオブジェクトを何度かクリックして図1-2のような状態になればパス化が完了している。
5.データをPDF化し、入稿する
作成したデータはデフォルトでは.svg形式で保存されているが、これでは入稿出来ないことが多いため、PDF形式に変換して出力する。PDF化に際してはCubePDFをインストールし、こちらのページを参考に設定する。
設定が終わったらPDFとして出力し、問題がないことを確認の上、好みの印刷所に入稿する。
このデザインの名刺ではないが、今回私はラクスルさんに印刷を依頼した。








































0 件のコメント:
コメントを投稿